すごいUA ― 2007年09月22日 02時50分59秒
このブログのほうじゃなく、たんぶらのほうなんだけど、アクセス解析見てたら、すごいUSER_AGENTからのアクセスがあった。
「愛してる」
UA変更できるブラウザなんだろうけど、UAが愛してる。すごい。
AutoPagerizeのアサブロ向けルールを作ってみたり ― 2007年09月22日 16時15分31秒
AutoPagerizeって?
AutoPagerizeは、Firefoxの機能拡張「Greasemonkey」向けのユーザスクリプトで、これを導入していると、対応しているページの「次のページへ」をクリックせずに、自動的に今のページの末尾に追加してくれる、というもの。
たとえばGoogleの検索結果で、ページの最後までスクロールさせると次のページの内容が後ろに追加されるので、ページを移動せずすべての検索結果をだらだらと確認できるというものだ。
ヘンな気持ちよさ
ちょうど、ウノウラボでも記事があがったり、たんぶらうざが対応してたりとちらほらと目にしていたが、tumblrのダッシュボードで使ってみたくて手を出してみたのだが、想像以上に快適。いや、快適というか、なんだかヘンな気持ちよさがある。
特にtumblrなんかは、中身をロクにみないで^^;ただひたすらスクロールさせてだらだらと画像が流し込まれる様を眺めるってなことをついついしてしまう。いや、メモリ消費がすごいんですけど。
どんな感じになるのか
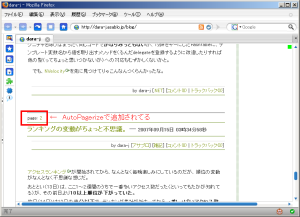
後述するが、このブログ(というかアサブロ)向けのルールを作ってみた。するとこのブログを開くと、こんな感じになる。
対応しているページを開くと、図のような感じでページの右上に小さな四角が表示される。これが表示されないページはAutoPagerize未対応、ってこと。で、このページを最後までスクロールさせると、さっきから説明しているように次のページが継ぎ足されるのだが、そうすると、このようになる。
強調部分のように、継ぎ足された部分に「page: n」と、元のページへのリンクが追加されるのだ。こんな調子でだらだらとスクロールさせると、だらだらとコンテンツが追加され、それをだらだらとマウスホイールやスペースキーだけで閲覧できるって寸法。
キーボードのEndキー押しっぱなしとか、無意味に楽しい。
ルール作ってみますた
需要あるかわからんけど、アサブロが未対応だったので、アサブロ向けルールを作ってみた。だれかもうやってるかも知らんけど。
AutoPagerizeのルールってのは、以下の4つのデータでもって定義される。
- url - このルールを適用するページのURL。正規表現
- nextLink - 「次へ」のリンクを特定するXPath式
- insertBefore - 継ぎ足しポイントを指定するXPath式。この式で特定されるノードの前にコンテンツがロードされる
- pageElement - 継ぎ足し対象のコンテンツを指定するXPath式。マッチする要素すべてがコンテンツとしてロードされる
{
url: 'http://.+\.asablo\.jp/blog/?.*',
nextLink: 'id("navi-bottom")/a[contains(text(), "次")]',
insertBefore: 'id("navi-bottom")',
pageElement: '//div[starts-with(@class, "msg")]'
}
これはそのままautopagerize.user.jsのSITEINFOに記述すればそのまま使える。
いちおう、ランキングから無作為にいくつかのブログさんを訪ねてみたが、どれも問題なくだら見ができたので、アサブロ全般でOKだろう。
アサブロはわりと構成がかっちりしてるので、結構簡単に作れた。ただ、nextLinkの「contains(text(), "次")」やpageElementの「starts-with(@class, "msg")」なんかは結構危なっかしい感じなので、ご注意を。




最近のコメント