即吊ブックマークレット ― 2015年05月21日 01時35分49秒
またの名を「ソク吊嵐」
即吊☆キャプチャー|WEBキャプチャーをTwitterに投稿しちゃうアプリケーション ってなサイトがあってですな。サイトの画面をキャプチャしてさくっとTwitterに投げ込むわけですよ。いたく便利で。
投稿するキャプチャー画像にコメント、ハッシュタグを入れる。特定のツイートにリプライするなど出来ます。
勢いです。勢い。
オプションもいろいろあって、ブックマークレットも用意されてるんだけども、prompt()連発のウィザード形式で、少々戸惑っちゃうんですわ。すぐに慣れるんだけども。
そこでなんとなく勢いでダイアログベースのブックマークレットを作ってみたわけなんですわ。ええ。
※:2015.5.25 ダイアログにスタイル適用したり、実験中パラメータ「callback」に対応したりで更新しました。
※:2015.5.26 ブックマークレットのURIが長すぎるせいか、iCloudでの同期がうまくいきません&iOSだとうまく動かないかも。
→ iCloudで同期できるサイズまで小さくしてiOS 8で動作するバージョンを作成しました。
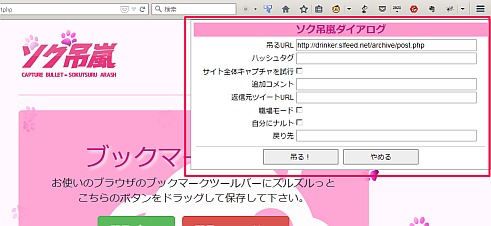
吊りたいページでブックマークレットを起動するとこんなダイアログが出ます。

Firefox 38とChrome 42(どちらもWindows)でしか試してないし、オプションも追加コメントとお仕事場モードくらいしか試してないんだけども、まぁ一応使えるのではないかと。サイトによってはレイアウト崩れたりいろいろ問題ありそうだけども。
中身はこんな感じ(雑です)。
(function(act){
var w=window,
d=w.document,
u=w.location.href,
ex=function(){
var args=Array.prototype.slice.call(arguments),ds=(args.shift()||{}),sr=(args.shift()||{});
for(var p in sr){
ds[p]=sr[p]
}
return args.length?ex.apply(null,[ds].concat(args)):ds;
},
dc=function(n){
return d.createElement(n);
},
esc=function(s) {
return s
.replace(/&/g,'&')
.replace(/</g,'<')
.replace(/>/g,'>')
.replace(/'/g,''')
.replace(/"/g,'"');
},
term=function(e){
setTimeout(function(){
e.parentNode.removeChild(e);
},100)
},
st={
d:{
fontSize:'14px',
lineHeight:1.4
},
fm:{
textAlign:'left',
backgroundColor:'#fff',
color:'#000',
position:'absolute',
width:'600px',
padding:'10px',
top:0,
right:0,
zIndex:9999,
border:'solid 1px #999'
},
ttl:{
textAlign:'center',
fontWeight:'bold',
fontSize:'20px',
margin:'-5px -5px 5px -5px',
backgroundColor:'#f9c',
color:'#c71585'
},
txt:{
width:'360px',
border:'solid 1px #999'
},
lbl:{
width:'195px',
marginRight:'5px',
display:'inline-block',
textAlign:'right'
},
btn:{
width:'150px',
margin:'5px 5px 0 5px',
padding:'4px 10px',
border:'solid 1px #666',
backgroundColor:'#eee'
}
},
trimFields=function(fm){
for(var ls=fm.getElementsByTagName('input'),i=0,l=ls.length;i<l;i++){
if((ls[i].type=='text'&&!ls[i].value.length)||(ls[i].type=='checkbox'&&!ls[i].checked)){
ls[i].disabled=true;
}
}
setTimeout(function(){fm.submit();term(fm)},0)
};
d.body.appendChild((function(){
var fm=ex(dc('form'), {
method:'get',
action:act,
target:'_blank',
onsubmit:function(){trimFields(fm)}
}),
title=ex(dc('div'),{innerHTML:esc('ソク吊嵐ダイアログ')}),
btn=null;
ex(fm.style,st.d,st.fm);
ex(title.style,st.d,st.ttl);
fm.appendChild(title);
var items=[
{lbl:'吊るURL',ttl:'即吊したいURLを入れてください(必須です。)',ele:ex(dc('input'),{type:'text',name:'url',value:u,readonly:'readonly'})},
{lbl:'ハッシュタグ',ttl:'ハッシュタグを付けます。全角半角空白、カンマで多重に付けることができます。',ele:ex(dc('input'),{type:'text',name:'hashtag'})},
{lbl:'サイト全体キャプチャを試行',ttl:'allとリクエストすると出来る限りWEBサイト全体をキャプチャーしようと頑張ります。',ele:ex(dc('input'),{type:'checkbox',name:'images',value:'all'})},
{lbl:'追加コメント',ttl:'コメントを付けることが出来ます。',ele:ex(dc('input'),{type:'text',name:'text'})},
(function(){
if(!/^https:\/\/twitter\.com/.test(u))return {};
return {lbl:'このツイートにリプライ',ttl:'1とリクエストすると吊るサイトがツイートならば、そのツイートに.@でリプライを付けて投稿します。',ele:ex(dc('input'),{type:'checkbox',name:'reply',value:'1'})};
})(),
{lbl:'返信元ツイートURL',ttl:'吊るサイトを狙ったツイートに.@でリプライを付けて投稿します。(ツイートのURL入れてね。)',ele:ex(dc('input'),{type:'text',name:'status'})},
{lbl:'職場モード',ttl:'1とリクエストするとターミナル風CSSモードで投稿します。お仕事場でも恥ずかしくありません。かも',ele:ex(dc('input'),{type:'checkbox',name:'terminal',value:'1'})},
{lbl:'自分にナルト',ttl:'1とリクエストするとピリオド無しの@でこっそり魚拓したのを自分に向けてメンションします。',ele:ex(dc('input'),{type:'checkbox',name:'mention',value:'1'})},
{lbl:'戻り先',ttl:'吊り終わったら飛びたいURIにを入れてください。ページ出力前にページ遷移しちゃうのでちょっと動作が早いですが><',ele:ex(dc('input'),{type:'text',name:'callback'})}
];
for(var i=0,l=items.length,item=items[i],lbl;i<l;i++,item=items[i]){
var ln=dc('div');ex(ln.style,{margin:'3px 0'});
if('lbl' in item){
lbl=ex(dc('span'),{innerHTML:esc(item.lbl)});
ex(lbl.style,st.d,st.lbl);
ln.appendChild(lbl);
}
if(('ttl' in item)&&lbl){
ex(lbl,{'title':item.ttl});
}
if('ele' in item){
if(item.ele.type=='text'){
ex(item.ele.style,st.d,st.txt);
}
ln.appendChild(item.ele);
}
fm.appendChild(ln);
}
ln=dc('div');ex(ln.style,{marginTop:'10px',borderTop:'solid 1px #ccc'});
ex(ln.style,{marginTop:'10px',textAlign:'center'});
fm.appendChild(ln);
btn=ex(dc('button'),{type:'submit',innerHTML:esc('吊る!')});ex(btn.style,st.d,st.btn);
ln.appendChild(btn);
btn=ex(dc('button'),{type:'button',innerHTML:esc('やめる'),onclick:function(){term(fm)}});ex(btn.style,st.d,st.btn);
ln.appendChild(btn);
return fm;
})())
})('http://drinker.slfeed.net/archive/')


最近のコメント