Inkscapeでアクア風ボタンを作ってみる ― 2007年11月14日 04時07分22秒
いきなり試みてみたり
ちょっと前に常山日記さんとこに掲載されていたorange-A-go-go!さんのこちらの記事。Photoshopでアクア風ボタンを作成する手順を説明してくれている。
これみて、なぜかInkscapeでできそう、と思ったのでやってみた。ま、ボタンつーか珠つーか。
ちなみに手持ちのバージョンは0.45。
手順
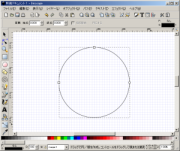
正円を描く
Inkscape起動したら、ツールバーから「円/弧を作成」を選択(またはF5)して、Ctrlキーを押しながら適当な正円を描画。
グラかける
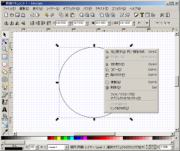
描画した円のコンテキストメニューから[フィル/ストローク]をクリックして「フィル/ストローク」ダイアログを呼び出す。
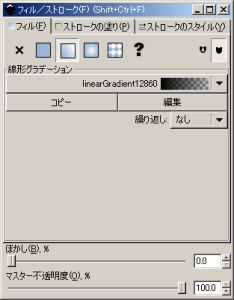
そんで、「フィル」タブで線形グラデーションを選択して[編集]。「ドキュメントが選択されてない」だの、「オブジェクトが選択されてない」だのナメたことを抜かしてくる場合があるので、そういうときはとりあえずメインウィンドウや先ほどの円オブジェクトを適当にクリックしてるとそのうち認識するのでがんばる。
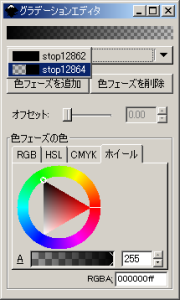
で、黒→オレンジ→黄色ぐらいの感じでグラデーションをかける。どの色もアルファ値を「255」にして不透明にすることを忘れないように。
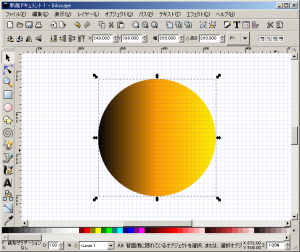
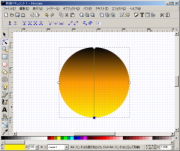
グラ設定できたら、ついでに「ストロークの塗り」タブでストロークを「塗りなし」に設定する。するとこんな感じになる。
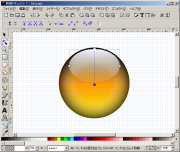
グラの方向を変える
Inkscapeでは、線形グラデーションの方向がデフォルトでは水平方向だが、元記事のように垂直グラにしたいので、ツールバーの「パスのノードまたはコントロールハンドルを編集」を選択(するか、F2)してグラの方向を変更する。
レイヤー効果なんてないので工夫してみる
元記事ではこの後
□レイヤーパレットにある『レイヤー1』をダブルクリックして、レイヤースタイルを変更します。なんてことをしているんだけど、Inkscapeにはそんな機能がないので、ちょっと工夫。
□変更するスタイルは、『光彩(内側)』です。
見た感じは外周側が暗く、中心に向かって透明のグラデーションぽくなってるので、そんなようなオブジェクトを重ねてみることにする。
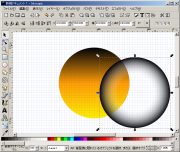
円オブジェクトを選択した状態で[編集] - [複製]で同じサイズの円オブジェクトを複製し、またもコンテキストメニューから[フィル/ストローク]を実行、「フィル」タブで「放射グラデーション」を選択する。
このままグラ編集をすると、最初の円オブジェクトのグラデーションを構成する色も編集されてしまうので、[コピー]をクリックしてグラデーションを複製しなきゃならない点に注意。
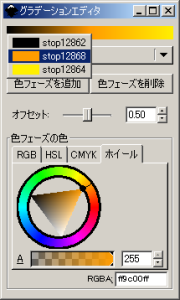
複製したグラデーションを編集して、外周部分を不透明の黒、中心を透明の白に変更する。中心は透明の白(FFFFFF00)の色フェーズを2~3個使ったほうが外周の暗い部分が狭くできるのでよい(ここではFFFFFF00を2つ使っている)。
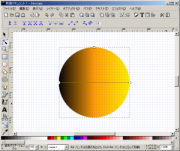
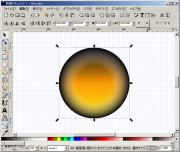
で、作成したグラ円オブジェクトを元の円にぴったり重ねる。ただ、このままじゃグラ円がちょっと強いかもしれないので、そんな場合は「フィル/ストローク」で「マスター透明度」を調整してみるとよいかと。
ここでは「マスター透明度」を67%に設定してみている。
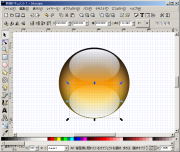
ハイライトを入れる
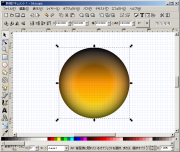
元記事と同じように、円の上部に楕円を重ねて、これに白→透明のグラをかける。透明部分の重なり具合を見て、グラデーションの範囲を適当に調整してみるとよいかも。
で、これまた元記事に準じてハイライト楕円を複製、[オブジェクト] - [垂直に反転]した後、円の下部にハイライトと上下対象になるような位置に配置する。
下部に配置したクローン楕円を選択したまま、「フィル/ストローク」で「ぼかし」とマスター透明度を適当に調整。この図ではぼかし:11.0、マスター透明度:70ってな感じ。
完成
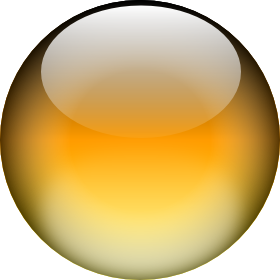
で、ビットマップエクスポートすると、こんな感じになりました。PNG出力ね。

Inkscapeで作成したSVGはこちら。NYSLでご自由にお使いください。使い道ないだろうけど。
色みやグラデーションのかけ方、ぼかし方なんかはあんまり考えないで行ったけど、そこそこうまくいったのでは。ハイライトに多少色みをつけたり、放射グラを黒ではなくほかの色にしてみたりするとも少しきれいになるかな。
















最近のコメント