jsi.jsに手を加えてみたり。 ― 2008年10月20日 04時33分42秒
最近なんだかネタになるようなスクリプトとか書いてる時間がぜんぜんなくてネタにこまったのでjsi.jsに手を入れてみた。
といっても、コードの修正とかは結構前にやっていたもので、どちらかというと蔵出し的な感じ。ほんとにネタに困ってるんだってば。
手を入れたところは細かいバグ修正とライブラリの追加。zipは固めなおしてリビジョンあげたので、以下からダウンロードしてください。
サンプルのライブラリ設定ファイルとして、付属ライブラリをすべてロードする設定で「libsettings.sample」を添付しているので、これを「libsettings」とリネーム、適当に編集して使ってください。
jsi.jsの変更内容
こんな感じ。
- ドットコマンドの引数展開バグの修正
- ライブラリロード中の例外発生時に、ロード中ライブラリファイル名も表示するよう改善
- ドットコマンド「.wmi」を追加
- → 後述の追加ライブラリ「wmi_console.js」を必要とします。注意。
追加ライブラリ・vbscript.js
かなり前のネタになるが、VBScriptラッパーをライブラリに追加。細かい使い方はリンク先を見てもらうとして、いくつか組み込みメソッドを提供しているのでちょろっと使えるかも。ま、こっちの記事ですでに紹介してるやつなんですが。
getTypeNameメソッド
VBSのTypeName関数のラッパーです。引数に渡したオブジェクトのCOMオブジェクト型を返します。こんな感じ。
jsi > var vb = new VBScript;
--> (undefined)
jsi > vb.getTypeName(new ActiveXObject("Scripting.FileSystemObject"));
--> FileSystemObject
jsi >
promptメソッド
VBSのInputBox関数のラッパー。ブラウザのprompt()感覚で使える。かな。
引数は2つ渡すことが可能で、第一引数にはダイアログメッセージ、第二引数にダイアログタイトルを指定できます。んで、入力された文字列か、キャンセルされた場合はnull(正確にはundefined)が返ります。
jsi > vb.prompt(); // ここでInputBoxが表示される。キャンセルしたとすると... --> (undefined) jsi > vb.prompt(); // こんどは'hoge'とでも入れてみると... --> hoge jsi >
yesNoメソッド
VBSのMsgBoxラッパーで、vbYesNo定数を渡して[はい][いいえ]の2択処理をします。引数はpromptメソッドと同じくダイアログメッセージとタイトルです。戻り値はvbYes定数(=6)かvbNo定数(=7)が返ります。もう一層ラッパーかぶせてconfirmっぽくしてもよいかも。
jsi > vb.yesNo(); // [はい]クリック --> 6 jsi > vb.yesNo(); // こんどは[いいえ]クリック --> 7 jsi >
getNothingとgetEmpty
まず役立つ局面はそうはないだろうけど、VBSでのNothingを取得するgetNothingメソッドもつけてます。JS上ではnullとして扱われますが、getTypeName()を通すとNothingであることが確認できます。それだけですが...
jsi > vb.getNothing(); --> (null) jsi > vb.getTypeName(vb.getNothing()); --> Nothing jsi > vb.getTypeName(null); --> Null // JSのnullはNullあと、ほとんど意味ないんですが、getEmpty()もつけてみました。VBSのEmptyを取得します。が、これ、JSのundefinedと同じなのよね。サンプル省略。
追加ライブラリ・wmi_console.js
WMIへアクセスするためのライブラリ+WQLを実行するコンソール機能を提供します。詳しい解説はそのうち書きますが、とりあえず追加のドットコマンド「.wmi」を実行してみてください。
jsi > .wmi WMI Console for jsi.js server: localhost, root: root/cimv2 wmi@localhost >プロンプトがこのように変わります。この状態でWQLを入力してみます。
wmi@localhost > select name, creationdate from win32_process;
{
"CreationDate" : null,
"Handle" : "0",
"Name" : "System Idle Process"
}
:
:
{
"CreationDate" : "2008/10/20 03:33:09",
"Handle" : "10008",
"Name" : "sakura.exe"
}
{
"CreationDate" : "2008/10/20 04:28:48",
"Handle" : "9224",
"Name" : "wmiprvse.exe"
}
wmi@localhost >
こんな感じでWQLの実行結果が表示されます。元のJSシェルに戻るには.quitしてください。
思ったより記事が長くなっちゃったので、この.wmiコマンドとライブラリ自体の説明はまた後日。
.wmiコマンドの説明 ― 2008年10月21日 04時42分51秒
昨日の続きで、.wmiコマンドの説明でもしようかと。
起動
jsi.js環境でWQLを直接実行するための追加ドットコマンドで、jsi.jsのプロンプトから「.wmi」と入力することで起動します。
昨日の記事でも例示していますが、.wmiを起動すると、モードが通常のJSモードからWQLモードに切り替わり、プロンプト表示も変化します。
Microsoft (R) Windows Script Host Version 5.6 Copyright (C) Microsoft Corporation 1996-2001. All rights reserved. jsi > .wmi WMI Console for jsi.js server: localhost, root: root/cimv2 wmi@localhost >
.wmiコマンドには、接続パラメータを指定することもできます。指定したパラメータはWbemScripting.SWbemLocatorオブジェクトのConnectServerメソッドの第一~第四引数にそのままそのまま渡されます。具体的には以下の通り。
- strServer
→ ログインするコンピュータの名前を指定します。省略時は「.」、すなわちローカルホストになります。 - strNamespace
→ ログインする名前空間を指定します。本来は省略も可能ですが、パラメータ展開の都合で第三パラメータ以降の指定が必要な場合は省略できません。その場合はシステム標準の名前空間「root/cimv2」を指定してください。 - strUser
→ strServer, strNamespaceで指定されたコンピュータ・名前空間へログインするためのユーザ名を指定します。省略時は現在のセキュリティコンテキストで使用されているログイン名が使用されます。 - strPassword
→ strServer, strNamespaceで指定されたコンピュータ・名前空間へログインするためのパスワードを指定します。省略時は現在のセキュリティコンテキストで使用されているログインパスワードが使用されます。
リモートコンピュータ「myserver」の名前空間「root/cimv2」へアカウント「username:password」で接続するには以下のように指定します。
jsi > .wmi myserver root/cimv2 username password WMI Console for jsi.js server: myserver, root: root/cimv2 wmi@myserver >
WQLの実行
WQLモードでは、後述のドットコマンドを除いて、WQL以外のコマンドは実行できません。
入力方法はJSモードと同様セミコロンが出現するまでは入力モードです。末尾にセミコロンを入力することで初めてWQLによる検索を実行します。
wmi@localhost > select name, creationdate from win32_process; // 検索結果がダンプされる出力はデフォルトではJSON形式ですが、後述のドットコマンド「.format」でカンマ区切りまたはタブ区切りのテキストへ変更することもできます。
また、標準ではコンソールへのみ出力されますが、後述のドットコマンド「.output」でファイルへの出力も指定できます。
WQLモードを終了する場合はドットコマンド「.quit」を入力します。.quitを実行するとJSモードへ戻ります。
wmi@localhost > .quit jsi >
ドットコマンド「.format」
ドットコマンド「.format」で出力フォーマットの確認・変更が行えます。
パラメータを指定せずに.formatを実行した場合は現在の出力フォーマットが表示されます。
wmi@localhost > .format - json-format wmi@localhost >パラメータ指定を行う場合は".format"に続けて演算子"="と有効なフォーマット名を指定します。
wmi@localhost > .format = json - json-format wmi@localhost > .format = csv - csv-format wmi@localhost >
.formatで指定可能なフォーマット名は以下の3種類です。
- "json"
→ JSON形式で出力します。ただし、1行分のデータのみが正しいJSON形式で、複数データがヒットした場合でも各データ間はカンマで区切られないので注意してください(表示のみなら特に問題なし)。 - "csv"
→ CSV(カンマ区切りテキスト)形式で出力します。先頭行はカラムヘッダ、それ以降の行に結果がカンマ区切りで出力されます。 - "tsv"
→ TSV(タブ区切りテキスト)形式で出力します。CSVフォーマット同様、先頭行がカラムヘッダ、それ以降が結果データになります。
ドットコマンド「.output」
ドットコマンド「.output」を使用することで、検索結果が出力されるストリームを確認・構成することができます。
現在の出力ストリーム構成を確認するには、パラメータ指定なしで「.out」または「.output」と入力します。
wmi@localhost > .out - [0]: (standard output stream) wmi@localhost >
ストリームの追加
デフォルトの状態では標準出力のみがストリームとして登録された状態です。以下のように、「+=」を使用してファイルストリームを追加することができます。
wmi@localhost > .out += log.txt - [0]: (standard output stream) - [1]: file stream:[log.txt] wmi@localhost >ファイルのパスはjsi.jsのインストールディレクトリからの相対パスまたは絶対パスで指定できます。絶対パス指定する場合は、パスを二重引用符で括らないでください。
上記の構成では、標準出力および.jsi.jsのインストールディレクトリ直下のlog.txtに結果が出力されます。
ストリームの削除
追加したストリームを構成から削除するには「-=」に続けてファイル名/パスを入力してください。
wmi@localhost > .out - [0]: (standard output stream) - [1]: file stream:[log.txt] wmi@localhost > .out -= log.txt - [0]: (standard output stream) wmi@localhost >
現在のバージョンではまれにストリームが削除できなくなる場合があります。いずれ修正予定ですが、このような状態になったらいったんjsi.jsを終了してください。
まとめ
というように、WQLを実行して結果を表示するだけのコマンドで、検索結果に対してなにか処理できるわけでもないので実用性はあまりありません。
ま、リモート接続ができるので、たとえばCSVフォーマットでリモートコンピュータにインストールされているプリンタを列挙したりとか、多少は役に立つかもしれませんが、WMIのクラスリファレンス見ながら「へぇ、こんなクラスあるのかー。どんな情報取れるんだろ」を試すくらいしか使い道ないかもしれません。
またしても長めの記事になっちゃったので、ライブラリ自体の説明はまた後日。
KomodoでLatin-1撲滅を試みる ― 2008年10月30日 04時16分58秒
KomodoでHTAを書いてみようと思ったわけだが
仕事でちょっとしたツールが必要になったので、久々にHTAを書くことにした。
単純なJSやHTAなんかは大体サクラエディタでしこしこと書くのだが、バッチやら参照ディレクトリやらでちくっと複雑になりそうだったのでKomodoを使ってみることにした。
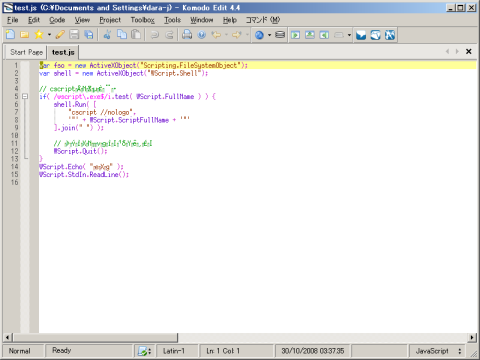
が、ちと困ったことが。Shift_JISのソースをKomodoで開くとなぜか「Latin-1」として検出されてしまい、こんな具合で表示されるのだ。
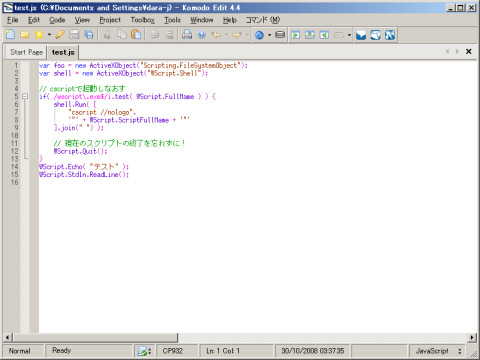
ほんとはこうなんだけど。
開くたび変更するのは面倒くさい
ドキュメントのプロパティでCP932に変更すればちゃんと表示されるんだけども恒久的に覚えてくれるわけじゃないので、ファイルを開くたびにちくちくと設定する必要があり、すごく面倒くさい。
なので、なにか手はないかと思って調べたら、どうやらKomodoのマクロはファイルを開くタイミングで起動することができるらしい。これでなんとかならんか。
で、マクロ書いてみた
先のリンクとかを参考に、こんなマクロを書いてみたわけだが。
if( ! komodo.document ) return;
var doc = komodo.document;
if( doc.encoding.short_encoding_name == "Latin-1" ) {
try {
doc.setEncodingFromEncodingName( "CP932" );
} catch(e) {
ko.dialogs.alert( e );
}
}
このマクロをとりあえずはプロジェクトに登録し、プロパティの「Triggers」で「after file open」を設定してみると、Latin-1として検出された場合のみCP932にエンコードを自動的に変更してくれる。あー、これでイライラせずにすむわ。
ちなみにCP932以外に設定したかったり、トリガになるエンコーディングをLatin-1以外にしたかったりしたら、使用したいエンコードのファイルをKomodoで開いて、以下のマクロで調べてみればよいかと。
if( ! komodo.document ) return; ko.dialogs.alert( komodo.document.encoding.short_encoding_name );
あ、そういやマクロ中で使用している komodo オブジェクトは使用が推奨されていないそうな。なのでKomodoのバージョンがあがったら動かなくなる可能性なきにしもあらず。まぁ気にしない。
そういや、これToolboxに登録しても検出してくれるのかな?
Komodoでアクティブなファイルを実行 ― 2008年10月30日 04時30分35秒
続けてKomodoネタ。しかも超コネタ。
HTAやWSH向けのJSファイルなんかだと、編集 → 起動 → また編集... てなサイクルで作業を行うんだけど、いままでいちいちエクスプローラに切り替えてから起動していた。これまた結構面倒くさくなってくるやり方だ。
なのでマクロかなにかで編集中のファイルをさくっと起動できないかとごにょごにょいじってて、さっきようやくできるようになった。非常に単純な話で、Tookboxにコマンド登録しときゃいいと。
具体的には、「New Command...」でコマンド登録ダイアログを呼び出し、「Command」欄に "%F" と登録する。変数「%F」を二重引用符でくくるのを忘れないように。
んでさらに「Run in」で「No Console (GUI Application)」を選択する。これで起動できるようになった。
ついでに「Key Binding」で F5 とかを設定しておくと、キー一発で現在アクティブなファイルをデフォルトアプリケーションで起動できるようになる(HTMLを編集中ならデフォルトブラウザ、とか)。うん、結構快適になったかも。
オマケ
これまたさっきようやく気づいたのだが、Ctlr + Page UP(またはPage Down)でタブフォーカス切り替えられるのね。




最近のコメント