gelatoを試してみたり。 ― 2008年02月25日 21時32分03秒
久々の更新なのに全然 Zend じゃないし。
前々から興味があったのだ
しばらく前にMOONGIFTで紹介されていて、激しく興味があったオープンソースCMS「gelato」。これ、要するにtumblrクローン。
まぁ、まだバージョンが0.95なので鋭意開発中、って感じなんだろうけど、tumblr感覚でローカルにぽこぽこPOSTできるとちょっといいよな、と思って試しにインストールしてみた。
インストール
インストールはこちらの記事を参考に。つか、まんまです。PHPのアプリケーションインストールしたことあるならほとんど迷わないと思うけど、install.phpでDBがらみの情報入力させる割りに先に「config.php」にDB設定書き込んどかなきゃなんなかったのがイマイチ腑に落ちないけど。
それから先ほどのLiner Noteさんとこから、日本語化ファイルをダウンロードできるのでそちらも忘れずに。ありがたや、ありがたや。
使ってみる
管理画面はtumblrのダッシュボードのようにはいかず、ちょっぴり使いづらいんだけど、まぁ普通にPOSTできるわな。
ただ、設定でタイムゾーン選択できるんだけど、POSTに上手く反映されてないような。
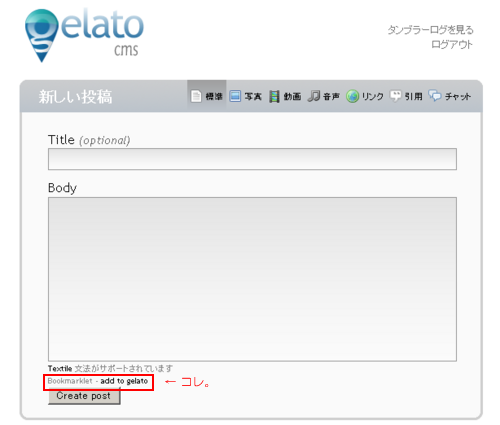
あと、わかりづらいけど一応ブックマークレットもついてます。図の赤枠のところがリンクになってて、これをブックマークすれば一応ブックマークレット。

- 普通にクリックするとlink。
- なにか選択してると、選択部分のテキストを本文にして、regular post。
- 画像を表示しているとphoto。
JSActionのスクリプトを書いてみる
んで、実はこっからが本番。そもそもローカルで使いたい動機は、社内に設置している内向きのブログ書くときに、スクリーンショットとかを手間なくホストしときたいなーってとこだったわけ。なので、
- まずはJSActionでphoto直行
- その次はcapture.tumblr.jsをローカルgelato対応に
capture.tumblrはちとソース読むのが大変そうなので、まずはフォームの構造を調べがてらJSActionスクリプトを作ってみた。こんな感じ。
// post photo to gelato
new function(base) {
function h2q(h) {
var buf = [];
for(var key in h) {
if( typeof(h[key]) != "function" ) {
buf.push( encodeURIComponent(key) + "=" + encodeURIComponent( h[key] == null ? "" : h[key].toString() ) );
}
}
return buf.join( "&" );
}
var url = window.location.href;
var title = window.title || window.document.title || window.location.href;
var img = _jsaCScript.context.target;
if( ! /^img$/i.test( img.localName ) ) return;
var xhr = new XMLHttpRequest();
xhr.open( "post", base, false );
var hash = {
title : title,
url : img.src,
date : parseInt( new Date().valueOf() / 1000 ),
type : 2,
description : "<a href=\"" + url + "\" title=\"" + title + "\">(via: " + title + " )</a>",
btnAdd : "Create post"
};
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send( h2q( hash ) );
} ( "http://localhost/gelato/admin/index.php" );
あ、gelatoってGPL v2なんだけど、こういうスクリプトってGPLに引きずられるのかなぁ、と心配になったのでこのスクリプトも「GPL v2」ということにします。
このスクリプトをJSActionのimageフォルダに保存して、一番最後の関数呼び出しに使ってる引数にPOST先のURLに変更して使う。この例では「http://localhost/gelato/」がgelatoのURLね。
実はちょっと注意点があって、POSTデータの「description」(linkのcaption)に元ページのURLをanchorでくっつけてるんだけど、gelatoはdescriptionをstrip_tags()しちゃうのでこのままだとリンクにならない。
そのままでもいいやってなら別になにもする必要はないけど、admin/index.phpの72行目あたりの
$_POST["description"] = strip_tags($_POST["description"]);を
$_POST["description"] = $_POST['description'];に変更すればHTMLタグ使い放題。あー、自己責任でおながいします。
あ、あとほんとに最低限の実装なので、例えばflickrで「all sizes」がある場合はそっちへ飛んでからじゃないと上手くPOSTできません。あとPOSTエラーも特に何もしてないので、「POSTされてなかったらなんかエラーでたんだなー」といった感じで使ってください。使う人いるかわからんけど。
その他の情報
- 一応read apiも実装してるっぽいけど、コメントアウトの仕方が悪くてエラーになったり、そのあたり解消してもまともに情報返してくれなかったり。
- なぜか編集ができない。新規POST扱いになる。
- photoはlightbox使って表示するんだけど、上手く表示できないときがある。
- lightboxとかで使ってる画像リソースのパス解決が上手くいかない場合があるっぽい。
- アカウントを複数作れるけど、アカウント別に表示できたりするわけじゃないし、他のアカウントのPOST削除できちゃうし。
- svnから最新ソースをチェックアウトしてみたけどクラスだか関数の重複定義とかでエラーがでて、もうぐだぐだ。
次はがんばってcapture.tumblr.jsの改造だ。多分。


最近のコメント