dataスキームの画像をブロックしてみる ― 2012年03月22日 03時06分18秒
面白いネタ、いただきました。
にーまるどっとこむ(旧「突然消失するかもしれないブログ」)のなかのきえたさんから、こんなメンションが飛んできた。
Adbloc PlusではData URIはフィルター対象に指定出来ないのですが、何か技術的に難しい理由があるのでしょうか?
Adblock Plusはこれまで使ったことなかったんだけど、なんだかえらく興味をひかれたので調べてみることに。
よくわからんが使ってしてみると
ちょっと調べたところ、Firefox用とChrome用があるみたいなんだけど、とりあえずFirefoxのほうを試してみる。
まずはAdblock Plusをインストールし、適当にググってみたページなんかを参考にして見よう見まねで
data:image/*
ドキュメント類もろくすっぽ読まずに機能拡張のソースコードを追っていき、nsIContentPolicyというインターフェイスの実装を提供しているということがわかったので、ContentPolicy.jsmというモジュールのあちこちにデバッグコードをひっかけて調べたところ、内部で持っているスキームのホワイトリストにマッチするので、URLの突き合わせが行われる前にブロックされないことが確定していると判明。さて、ホワイトリストはどこに持ってるんだ?
ググってみると、あるもんだ。
キーワードは失念したがググってみたところ、adblockplus.orgのドキュメントが見つかった。
これ見ると、どうやら「extensions.adblockplus.whitelistschemes」で値を持ってるみたい。
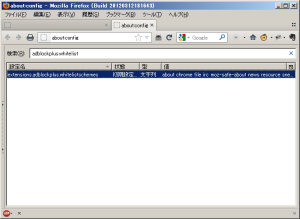
さっそくabout:config開いて「adblockplus.whitelist」くらいでフィルタかけてみたらこんな感じで設定項目が見つかった。
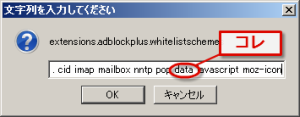
なるほど、先のドキュメント通りに許可スキームをスペース区切りで持ってるので、"data"を取り除いてみることに。

一旦ブラウザを再起動して再度dataスキームを使ったページにアクセスしてみたら、こんどはちゃんと画像もスクリプトもロードされない!おお、やった。
実はもっと簡単な方法があったのねん…
なんてとこまで調べたあたりで、なかのきえたさんからこんなツイートが。
これで消せたみたいですけど、これであってます?→「##img[src*="data:image"]」よくよく(よくよく、じゃなくても)調べてみたら、ブロックリストの書き方を解説してるページで詳しく解説されてるじゃない!
これはURLフィルタではなく、「非表示要素フィルタ」というものらしく、要素の属性に対してのマッチングパターンを記述できると。なんだ、こっちのほうが圧倒的に簡単じゃん… orz
ただ、負け惜しみじゃないんだけど、この書き方だと
- 画像の場合はimg要素で読み込んでいるものだけが対象、cssでbackground-imageなんかに指定してる場合はブロックできない
- script要素には(表示もクソもないので)効果がない
ということで、サンプルページをば
作ってみました。
img要素で画像表示してるところと、cssでbackground-imageにdataスキーム指定してるところと両方あるので、「data:image/*」と「img[src*="data:image"]」のフィルタの違いをご堪能あれ。
オマケ情報
URLフィルタ使う場合は、「data:*」みたいな乱暴な指定もできます。これだとcssだろうがscriptだろうがなんでもブロックできるっぽいです。
次はChorme版だ。
と思ったけど、ちょっと記事が長くなったので別エントリを起こす予定です。
追記
Chrome編、簡単に書きました。
ローカルストレージを確認したり消したりするブックマークレット ― 2012年03月19日 12時31分51秒
TLでローカルストレージ絡みの話がちょろちょろ流れてたので、興味があったのと多少は需要がありそうな気がしたのでざっくり作ってみた。
用途は、スマートフォンやタブレットなどのモバイルOSで、例えばiOSなんかはorigin指定で削除することもできないし、消す場合はCookieやらなにやら一絡げで削除しちゃうので、「このoriginのlocalStorageだけ消したい!」というような用途で使ってください。
なお、削除すると元ページの機能が意図通りに動かなくなる可能性があるので慎重に。
ブックマークレット
ローカルストレージの内容確認
こんな感じ。
ローカルストレージを削除
こんな感じ。
インストール方法
どちらのブックマークレットも、リンクをクリックくするとソースがpromptで表示されるので、スマートフォンやらタブレットデバイスの場合はこれをコピーして使ってください。デスクトップブラウザの場合はそのままドラッグドロップでよいかと。
注意点とか
Web Storageは同一生成元ポリシーなので、確認/削除のスコープは当然これに縛られます。
また、処理対象にしているのはwindow.localStorageのみなので、ラッパーかませてCookie使ってるページとか、globalStorage使ってるページとかでは効力ないかと。
そうそう、いまさらTwitter始めました。 ― 2012年03月13日 05時35分47秒
といっても、去年の10月くらいからなんですがね。もう右サイドのメニューには載っけてましたが。
こちらで細々やってます。
忍者ツールズアクセス解析経由の広告用トラッキングクッキーについて ― 2012年03月13日 05時29分54秒
追記:2012年3月14日
サムライファクトリーから3月13日付で「業務提携先へのデータ提供停止」のお知らせが出ました。
『忍者アクセス解析』業務提携先へのデータ提供の停止|お知らせ|忍者ツールズ
ただし、トラッキングの拒否方法については「お使いのブラウザのcookieを削除」と案内されており、オプトアウトの手続きについてはこれまで通りプライバシーポリシー経由で各社のオプトアウト手続きページをちくちくと探す必要があります。
忍者ツールズ経由でのトラッキングについて
当ブログで以前より設置していた忍者ツールズによるアクセス解析(株式会社サムライファクトリー提供)において、サムライファクトリー社の提携企業が発行するトラッキングクッキーが使用されていることが判明したためお知らせいたします。
このことにより、当ブログを訪問された皆様が気づかぬうちにWeb上の行動履歴がトラッキングされている可能性があります。
この行動履歴追跡はいわゆる「行動ターゲティング広告」で、直接個人情報を取り扱うわけではないのですが、複数のサイトをまたがって追跡されるという性質からプライバシー上問題なしともいえない行為のため、このような追跡を好ましく思わない場合はオプトアウトを行ってトラッキングクッキーを拒否されることをお勧めいたします。
当方で実際にトラッキングクッキーを確認できたのは株式会社マイクロアドのみですが、サムライファクトリーのこちらのページによればアクセス解析における提携企業は3社あるようです。各提携企業のオプトアウトはそれぞれ以下から行えます。
また、当ブログではアクセス解析のみの利用でしたが、このほかに忍者AdMax(広告配信サービス)での提携で8社あるようです。詳しい情報はサムライファクトリーのプライバシーポリシーページをご覧ください。
この状況は昨年3月のプライバシーポリシー改定以降からだったようですが、当方でこの改定を見落としていたためお知らせが遅くなってしまいました。大変申し訳ございませんでした。
なお、当該のアクセス解析はすでに当ブログより削除し、これを機に忍者ツールズを退会いたしました。今後は同社・他社問わず外部のアクセス解析サービスは一切利用しないことといたします。
本件は、当ブログのみならず忍者アクセス解析を設置している他のサイト様においても同様のことですので、繰り返しになりますが、行動ターゲティング広告による追跡を好ましく思わない場合はオプトアウトされることをお勧めいたします。
はてなブックマークボタンにおける問題
忍者ツールズの問題に先立って、はてなブックマークボタンで同種の問題が発生していました(私が忍者ツールズの問題を知ったのも実はこちらの騒動の流れからでした)。
はてなのサービスは利用していないのでこちらに関してはなにか知見があるわけではないのですが、トラッキングクッキーの発行元も同じマイクロアド社であることや、ツール読み込みの外部JSの変更によっていきなりトラッキングを開始したことなどで非常に参考になるため、関連リンクを記しておきます。
- ブログパーツやソーシャルボタンの類でアクセスログが残るのは当然だけどトラッキングされるのは当たり前にはなっていない - 最速転職研究会
- はてなブックマークボタンの行動履歴追跡クッキー問題まとめ【私家版】 - NAVER まとめ
- はてなブックマークボタンのトラッキング問題で高木浩光先生が決別ツイートをするに至った経緯まとめ - NAVER まとめ
- 徳丸浩の日記: はてなブックマークボタンを外しました
- サーバ管理者日誌 はてなブックマークを経由したトラッキングに関するお詫び
- はてなブックマークボタン問題に関して(追記あり) - 脳無しの呟き《土鍋と麦酒と炬燵猫》
- はてなブックマークボタン問題に関して(その2) - 脳無しの呟き《土鍋と麦酒と炬燵猫》
- はてなブックマークボタンを外した - 戯れ言
- はてブボタンを表示するスクリプトがスパイウェア的な挙動をしていたことが話題に | スラッシュドット・ジャパン IT
無限箱の箱が全部ピンクになるまでがんばるブックマークレット ― 2012年02月24日 11時21分36秒
なんとなく無限なめこ無限箱ですべてが黄金なめこピンク箱になるまで自動的に抜きまくるブックマークレットを作ってみた。
※:いろいろ事情があってキノコから箱になったようです。あと、なんか様子がおかしくなって逃げ回るようになってたり。
いまのとこWinのFirefox10とChrome17でしか動作確認取れてません。IEはちょっと無理っぽいので無視の方向で。
追記
ちぇ、iPadだとすんなり動かないか…
追記2
Androidもダメだな。なんかが根本的にダメなのか。
一応ソースも載せておこう。
javascript:(function(){
var
_f=arguments.callee,
ns=$.makeArray($('#main>img')),
i=0,g=0,
fl=Math.floor,
fnd=function(i){
return arObj[fl(i/COL)]?arObj[fl(i/COL)][i%ROW]:null
};
setTimeout(function(){
var t=(fnd(i)||{isAnimation:false}).isAnimation?null:ns[i++],TM=50;
if(t){
if(!/((golden)|(box2))/.test(t.src)){
var p=$(t).position();
p.left++;
p.top++;
onMouseDown({
preventDefault:$.noop,
pageX:p.left,pageY:p.top,
touches:[{pageX:p.left+1,pageY:p.top+1}]
})
}else{
TM=0;
if(++g>=ns.length){
alert('completed!!');return
}
}
}
setTimeout(t?arguments.callee:_f,TM);
},0);
})();
追記3
iOS/Android対応で修正。たぶん動くはず…
追記4:ブックマークレットの登録方法
デスクトップブラウザなら「無限箱用ブックマークレット」のリンクをブックマークバーにそのままドラッグドロップするだけでOKです。
スマートフォンやタブレットデバイスの場合は以下の要領で登録・編集してください。
- このページでもどこでも適当に新規ブックマークを追加する
- 「無限箱用ブックマークレット」をタップしてプロンプト表示されるブックマークレットURLをクリップボードにコピー
- 最初に新規登録したブックマークのURLをコピーしたもので置き換え、適当にタイトルを入れる
現在動作が確認できているのはFirefox10(Win) / Chrome 17(Win) / Safari 5.1(Mac, iOS5.0.1) / Android 2.3.3 くらいです。
追記5
タイミングによっては黄金なめこピンク箱も抜いてしまうバグの修正
ってか、なにやってんだ、俺…
追記6(2012-02-28 02:24)
箱対応



最近のコメント