Komodo Editが便利だけど微妙な件 ― 2008年07月01日 04時36分39秒
ひっさびさ(でもないか、図面の紹介だけど先月書いてたわ)のZFネタ。といってもツールというか、開発環境のお話なんですが。
文句言ってたころから久しく
昨年の終わりごろに、こんな感じでがっかりしていたオープンソースIDE「Open Komodo」、その記事から程なく「Komodo Edit」に統合され、着実にバージョンアップされていた。
んで、春ごろにMOONGIFTで紹介されたころから、まっとうに使えるようになってきていて(確か4.3ごろだったか)、少し触ってみてはいたのだが、先週リリースされた4.4からdara-j内で俄然使える予感がしてきた。
Zend Framework Support: Zend framework autocompletion and a new Zend MVC project template have been added.そう、Zend Frameworkがサポートされたためだ。
プロジェクトテンプレート、試してみるべ。
個人的にはオレオレライブラリ込みの雛形をsvnで管理して、新しいアプリケーションを作るときにエクスポートして使っているため、最初はプロジェクトテンプレートにはあまり魅力を感じず、オートコンプリートの恩恵(+viキーバインド)のみの利用で、「やっぱproject.vimのがいいやね」とか思っていたのだが、せっかくプロジェクトテンプレートを用意してくれているので試してみることにした。
何はともあれ、Komodo Editを立ち上げてみる(インストール手順は、普通にさくっと入るのでは割愛)。
うん、4.4 動かしてるのに4.4の宣伝ってどうなんだろう。で、[File] - [New] から、[New Project From Template...]を選択する。
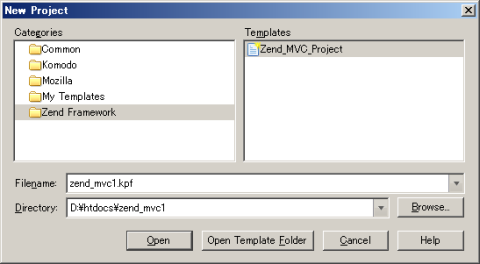
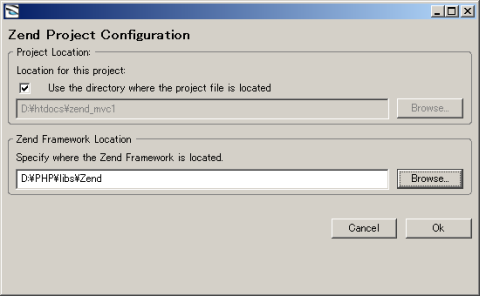
するってぇと、図のようにプロジェクト選択ダイアログが表れる。あるある、「Zend_MVC_Project」! で、保存先のディレクトリとプロジェクト名を決めて「Open」クリック。そうすると、メインウィンドウに制御が戻る前に、図のようなプロジェクト設定ダイアログが表示される。
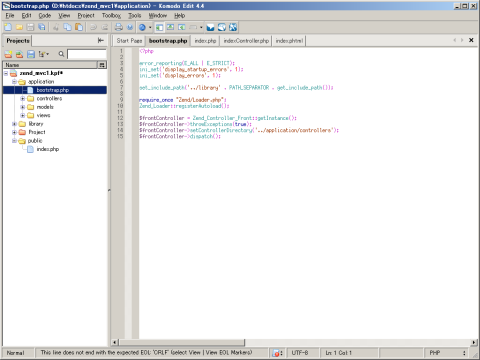
「Project Location」はそのまま先ほど選択したパスでよいとして、「Zend Framework Location」は、ZFのライブラリのトップ(Zendフォルダがあって、同じ階層にAcl.phpやら、Auth.phpやらが設置されているところ)を指定する。このパスを起点に探索してオートコンプリートに利用するのかな?で、無事にメインウィンドウに制御が戻ると、プロジェクトツリーが図のようにずらずらと並んでいる。
このテンプレートから起こしてくれたプロジェクトツリー、dara-jが普段採用している、トップのアプリケーションディレクトリを直接Webに公開しているような構成と違い、publicを仮想ディレクトリとして公開する構成になっている。また、赤みがかったフォルダは実ディレクトリではなく、プロジェクトファイル(.kpfファイル)内に展開される仮想的なディレクトリなので念のため。
プロジェクトツリー
ここからは、プロジェクトツリーの主要なファイルの説明です。
bootstrap.phpとindex.php
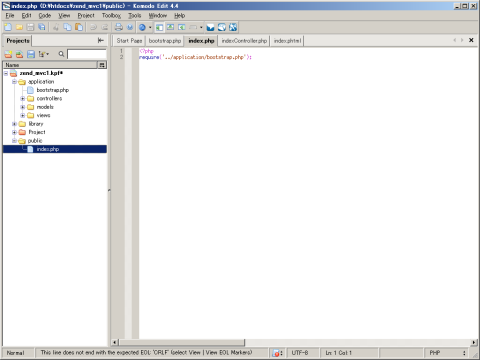
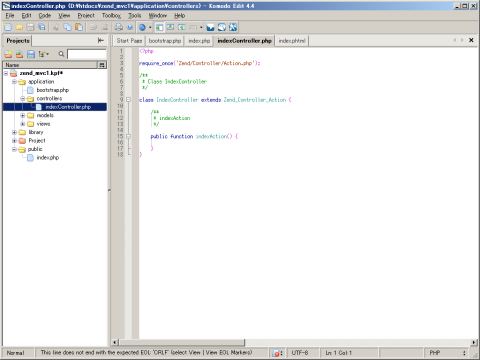
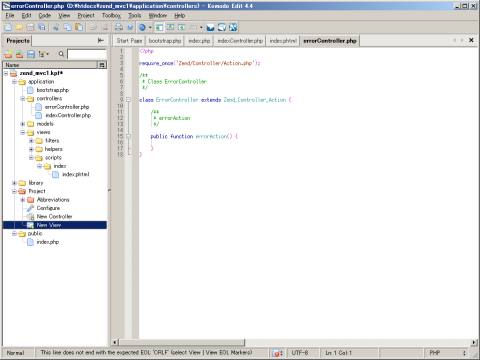
先の図で選択している「bootstrap.php」が名前のとおりディスパッチループの起点スクリプト(拡大するとソースが読めます)。これが直接呼び出されるわけじゃなく、構成の意図としては先ほどの説明どおり public/index.php が起動の取っ掛かりなんだけども、index.phpは単にbootstrap.phpをrequireしているだけ(これまた図を拡大してソース嫁)。
アクションコントローラとビュースクリプト
で、 application/controllres下にアクションコントローラ、application/views/scripts 下にコントローラに対応するビュースクリプトを配置するのはZFのスタンダードな形態。
IndexControllerは特に説明するようなこともなく、最低限の実装になってます。
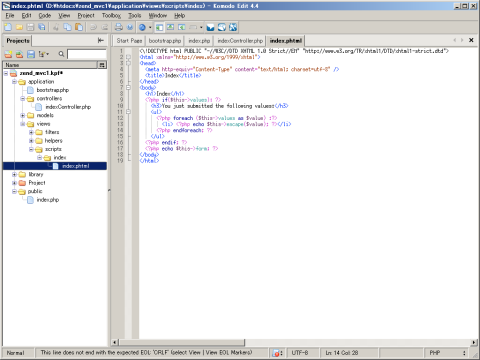
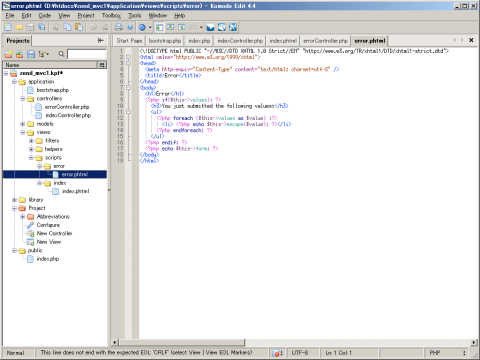
ビュースクリプトは、ちょっとした実装で動作確認できるよう、ちょっとした実装が含まれている模様。$this->formとかあるので、ZF1.5向けのコードかな?
余談になるが、アクションコントローラのファイル名規約で「camelCase」って大丈夫なんだろうか?Win上でしか確認してないけど、Winはファイルシステムでレターケースは関係ないので動いちゃうだけかもしれないし。ふむ。
その他のディレクトリ
他のディレクトリ(modelsとかviews/filtersとか)はプレースホルダとしてディレクトリがあるだけで、気の利いたスクリプトを設置したりしてくれるわけじゃないけど、自分でビュースクリプトヘルパーとか設置する際に迷わずにすむので、まあありがたい。
また、これはよいなと思ったのは、libraryディレクトリ。先のbootstrap.php内でここをインクルードパスに加えているので、アプリケーション固有のライブラリはどんどんここに設置していける。
慣れていれば自分で同じようなことをするのでなんてことない話なんだけども、こういう工夫は余計なことに頭使わずに済むので特にZF触り始めにはありがたいかも(ただ、個人的に「Zend_Loader::registerAutoload()」はどうかと思うが)。
組み込みマクロとスニペット
さて、長い前振りになってしまったが、今回の記事はこの組み込みマクロとスニペットが便利なことを主張するのが目的だったわけだが。ごめん、それ言いすぎ。
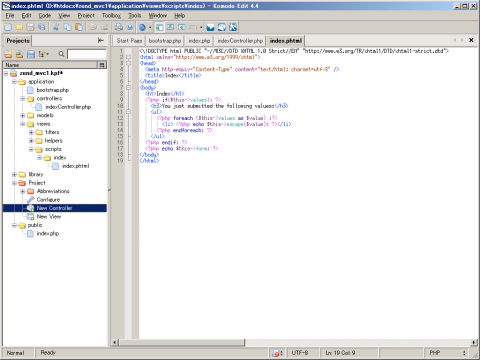
先ほど触れた、赤っぽい「Project」フォルダには、3つのプロジェクトテンプレート組み込みマクロと、4つのスニペットが格納されている。これら、特に「New Controller」「New View」マクロは、動作としてはなんてことないがあるとないとでは作業効率が大違いになると思われる。
New Controller マクロ
名前から推測つくように、このマクロを使って新しいアクションコントローラをプロジェクトに追加できる。
使い方は至極簡単で、Project/New Controller のアイコンをダブルクリックすると下図のようなコントローラ名入力ダイアログが表示される。

New View マクロ
こちらも名前どおり、新しいビュースクリプトをプロジェクトに追加するマクロ。
起動すると、こんな感じで、コントローラ名とアクション名を入力するダイアログが表示されるので、必要なものを入力してOKすれば views/scripts/[コントローラ]/[アクション].phtml が追加される。
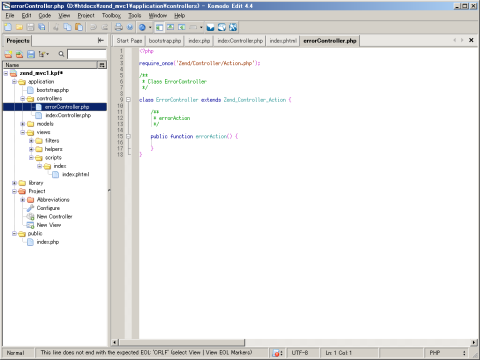
で、無事追加されましたと。
その他(つか、スニペット)
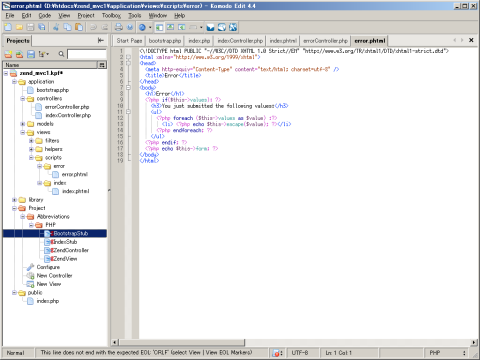
「Project」下にある「Abbreviations」以下にはZF向けのコードスニペットが4つぶら下がっている。
まあ、これらもまた名前で想像つくだろうけど、bootstrap/index.phpやアクションコントローラ、ビュースクリプトのコードテンプレートが定義されていて、ダブルクリックすると現在のカーソル位置にコードを展開してくれる。ただ、BootstrapStub/IndexStubは当然として、ZendController/ZendViewスニペットも単独ではまず起動することはないと思われる。というのも、これらのスニペットはテンプレート変数をマクロ内で置換して使うように設定されており、単独起動しても変数が展開されるわけではないからだ。
で、どのあたりが「微妙」よ?
ここまで長々と、マクロが便利だ何だと書いてきたわけだが、このエントリのタイトルは「Komodo Editが便利だけど微妙な件」。当然微妙に思っている部分があるわけだ。
アクションコントローラのファイル名が微妙
もうすでに書いたけど、IndexControllerクラスを定義するファイル名が「indexController.php」といった具合に、ファイル名規約的に微妙な出力をしてくれる。まぁ探した限りではこれでまずいって記述を見つけたわけではないんだけども、落ち着かん。
「ZendView」スニペットが微妙
いや、当然こういうスニペットはありがたいんだけど、「ZendView」スニペットに定義されているDOCTYPE宣言、なぜか2文字目にバックスラッシュが残っていて、これじゃぜんぜん「XHTML 1.0 Strict」じゃないんじゃないかと。 直せばいいだけの話なんだけど、微妙。
ディレクトリ構成が微妙
うーんと、これは個人の好みやスキルの問題もあるんだけど、dara-jが普段使っている環境はポート8080設定の単独EXE起動のApacheだもんで、こういうディレクトリ構成で「public」のみを仮想ディレクトリとして公開した場合、うまいことrewriteできずに「Bad Request」になってしまうんだよね。リライトの定義がうまければ回避できるんだろうけどさ。
また、普通は自分でルータ書いたりしないので、ハナっから.htaccessがついてこないってのもなんとなく微妙。ビュースクリプト側で全部GETパラメータ指定しろと?それともZF1.5の世界ではmod_rewriteなしが標準の実行環境なのか?
まぁ、なんだかんだいっても便利よね
と、くだらないことでちくちくと文句を言ってみたが、やっぱりマクロでコントローラ/ビュースクリプトを追加できるのは大変便利(もちろんオートコンプリートもね)。
デフォルトで提供されるプロジェクトテンプレートが肌に合わないだけで、このマクロは充分利用できるので、今度はそのあたりを記事にしてみようかしら。ちゃんと書くかしら。
秀樹さん。 ― 2008年07月05日 15時44分21秒
ええ、貼らせていただきましたとも。すばらしすぎます。残すところ約6.8年、みんなで祝えるとよいですね。
ぐは!Firefox 3.0.1!! ― 2008年07月17日 22時10分20秒
Firefox3.0.1のお知らせがポップアップされ、更新内容みたらセキュリティFIXが中心ぽいので「まぁ、やっとくか」と思ってすぐに更新したら、JSActionsとTab Mix Plusが「対応してない」と蹴られ、途方に暮れてみたり。
きついなぁ。
追記
とりあえずJSActionsのinstall.rdf書き換えてFirefox再起動したら、今度はAll-inOne Sidebarとkeyconfigも対応してないんだって。なんじゃそら。
Firefox3でtumblrのダッシュボードが重い ― 2008年07月27日 03時30分35秒
いや、実はFirefox3に乗り換えてからうすうす感じてはいたんだけどね。たいていのサイトでは問題ない(どころか、やっぱり3にしてよかったと思えるくらい軽い)し、2のころとほぼ同じアドオンいれて同じようにつかってても安定性が増してるのでいいんだけど。
tumblrのダッシュボード(管理ページみたいなもの)でスクロールが異常に重いのよ。ものすごく。
どのくらい重いのかってーと、トラックポイントで一気にスクロールさせると、明らかに前の描画状態が残ってるの。vncとかターミナルクライアントでリモート接続してる画面より重い感じ。
ダッシュボード以外でもgoogleとかIT系ニュースサイトとか(これはFlashが原因だろうけど)、あと検索で引っかかったブログでもデザインによってはやっぱり重いのよ。ちなみにスタイルシート切るとかなり軽くなるんだけど、それでも画像があったりすると重い。
いや、グラフィックチップがしょぼくて(たぶんメインメモリの一部をグラフィックメモリとして共用する安価なタイプのチップだったかと)描画性能が悪いのは認める。けど、OperaやSafariさらにはIE7に比べても明らかに重い。
ためしにFirefox2のポータブル版で表示してみたところ、こっちのほうが圧倒的に軽いので、やっぱり3固有の問題(?)のようだ。
思い違いかなーと思ってたんだけど、こんな記事やこんな記事もあるので、やっぱり特定状況によっては重いことは疑いがない。
いまどきのスペックのPCならまず問題にならないんだけど、他のブラウザより圧倒的に重いページがあるってのは、かなり残念。JSは速いんだけどなー。
それでもFirefoxは手放せないし、2に戻す気もないんだけどね。いつか解決するのかなぁ。PC買い替えろってことかなぁ。















最近のコメント